Audio and Video Quality
With Pipe, the amount of control over video quality depends on the recording client being used. With the Desktop Recording Client, you have granular control over the resolution and frame rate. With the Mobile Native Recording Client, the resolution, audio, and video quality depend on the mobile device and the settings on the device.
Audio and Video Quality In The Desktop Recorder
With the desktop recorder, the video quality depends hugely on 3 factors:
- the audio/video quality profile you chose for your embed code (influences resolution to a high degree)
- the quality of the hardware/camera (affects max resolution, frame rate, picture quality, and noise)
- the light available in the room (low light results in lower fps and higher noise).
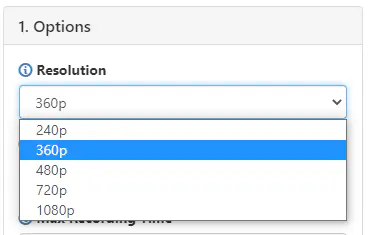
To control the resolution, Pipe offers 5 predefined audio/video quality profiles:
- 240p : 320x240px @ 30fps
- 360p : 640x360px @ 30 fps (default)
- 480p : 640x480px @ 30 fps
- 720p : 1280x720px @ 30 fps (HD)
- 1080p : 1920x1080px @ 30 fps (Full HD)
The profile you choose has a very high influence on the resolution. Not all cameras support all resolutions, so some cameras will return a stream in a different resolution than the one desired. The resolutions we’ve selected for the profiles above are fairly safe.
To use one of the predefined quality profiles (240p, 360p, 480p, 720p or 1080p) just select the desired one when generating the embed code in the Pipe account dashboard:

The 720p (HD) and 1080p (Full HD) video quality profiles are only available with trial accounts and accounts with PRO subscriptions.
If you’d like to record with a certain resolution (like for example if you want to record square videos or at higher resolutions like 4K) you can create and use your own quality profiles. See using your own quality profiles for more information.
The recording resolution is not affected by the recorder size on the web page. You can have a small recorder embedded on your web page in a sidebar that’s set up to record video at 1280x720 resolution.
Desktop devices (PCs, Macs, laptops)
Video
The Desktop Recording Client will request the resolution and frame rate mentioned in the quality profile. If the camera or browser does not support it, a stream with the closest possible resolution will be returned. For example, at the time of this writing, Firefox on macOS supports only 640x480, 1280x720 and 1920x1080 when using the FaceTime HD Camera on a 2023 14inch MacBook Pro.
You can find out the resolutions supported by your browser & device combo with this camera resolution finder tool.
A framerate of 30fps is requested from the camera with all quality profiles but it depends on the camera if it can supply it. Older webcams in low-light situations will not be able to sustain this framerate, especially with high resolutions. If you want to request a different frame rate or don’t want to specify the frame rate at all see using your own quality profiles for more information.
Firefox encodes the video data using VP8 while Chrome, Edge 79+ and Safari will use H.264. The Pipe Platform will convert the VP8 video data from Firefox to H.264 for the final .mp4 file that gets pushed to our or your long term storage.
Audio
Audio will be recorded as mono or stereo Opus audio at 48 kHz. It will be converted to AAC by Pipe for the final .mp4 file. Stereo audio will only be recorded from capable devices (Logitech C920, Logitech C925e, MacBook PRO with 3 mics, etc) on newer browsers (Chrome 63+ and Firefox 55+) and Edge 79+. Safari will compress audio using AAC (1 channel).
Firefox (tested with 68 & 117) and the latest versions of Chrome (tested with 116 & 117) will apply an auto gain filter (autoGainControl constraint) to the sound input. Chrome 76 doesn’t.
By default, the Pipe Desktop Recording Client asks the browser to apply a noise suppression filter to the microphone input. The request/constraint is respected by Chrome, Firefox, and Edge. Safari (16.6) does not honor the request. If you’d like to turn it off, you can set the pipe-ns attribute or ns property to 0 in the embed code, as explained in working directly with the embed code.
Chrome on Android
Chrome on Android will support various resolutions depending on the Chrome version, Android version, the camera used (front or back), the device orientation (landscape or portrait) and the camera quality. These resolutions are fairly safe to use and should be widely supported:
- 160x120 (4:3)
- 176x144 (4:3)
- 320x240 (4:3)
- 352x288 (4:3)
- 640x360 (16:9)
- 640x480 (4:3)
- 800x600 (4:3)
- 1280x720 (16:9)
- 1600x1200 (4:3)
- 1920x1080 (16:9)
- 3840x2160 (16:9)*
*Some Android devices will support 4k only with the back camera.
We’ll be recording portrait video (e.g. 480x640) when the user holds the phone in portrait mode and landscape video (e.g. 640x480) otherwise.
Chrome on Android gives us mostly H.264 video and Opus audio in .webm files. Some older Android devices will use VP8 for encoding video especially when recording at high resolutions. The data is converted to H.264 video and AAC audio in .mp4 files on our platform.
Safari on iOS
See https://blog.addpipe.com/inline-recorder-on-ios-beta/.
Using Your Own Quality Profile
Pipe allows you to use your own audio/video quality profile in the desktop recorder by linking directly to it, in the embed code, using the qualityurl parameter. This ability comes in handy if, for example, you want to record square videos or higher resolution videos - like 4K - with the desktop recorder.
Step 1: Create Your Own Quality Profile File and Host It
Here are the 5 quality profiles available through the Pipe account dashboard: 240p, 360p, 480p, 720p, and 1080p. Download one, make your changes, and upload it to your website.
Here’s every setting you can change in the profile and their default values:
| Settings | Desktop Recording Client | Default Value |
|---|---|---|
| video width and height | ✓ | - |
| optional: framerate* | ✓ | 30 |
*If the framerate value or tag is invalid or missing in the .xml file, no framerate constraint will be included in our getUserMedia request for a video stream. This is useful if you’re looking to use the browser or webcam default fps for the requested resolution.
Step 2: Link to the New .Xml File in Your Pipe Embed
Embed Code v2.0 via HTML
Add the pipe-qualityurl attribute to the piperecorder tag:
<piperecorder id="custom-id" pipe-qualityurl="https://yourdomain.com/new_quality_profile.xml" pipe-width="640" pipe-height="390" pipe-qualityurl="avq/360p.xml" pipe-accounthash="ACCOUNT_HASH" pipe-eid="ENVIRONMENT_ID" pipe-mrt="600" pipe-avrec="1"></piperecorder>
Embed Code v2.0 via JavaScript
Replace the value of the existing qualityurl property in your JavaScript recorder configuration object. Here’s an example code:
var pipeParams = {size:{width:640,height:390}, qualityurl:"https://yourwebsite.com/new_quality_profile.xml", accountHash:"ACCOUNT_HASH", eid:"ENVIRONMENT_ID", mrt:600, avrec:1};
The pipeParams object will be passed as a parameter to PipeSDK.insert().
Embed Code v1.0
Replace the value of the qualityurl parameter in your flashvars configuration object. Here’s an example code:
var flashvars = {qualityurl: "https://yourwebsite.com/new_quality_profile.xml", accountHash:"ACCOUNT_HASH", eid:"ENVIRONMENT_ID", mrt:600, avrec:1};
Step 3: Allow Pipe to Load The .Xml File from Your Website
In case you are hosting the custom .xml audio-video quality profile file on a different domain than the one you are you are embedding the Pipe Recording Client in, you must enable CORS on the server on which you are hosting the custom .xml audio-video quality profile.
For example, on Apache, to add the CORS authorization header, you must add the following line in either the Directory, Location, Files or VirtualHost sections of your server config (usually located in a *.conf file, such as httpd.conf or apache.conf), or within a .htaccess file:
Header set Access-Control-Allow-Origin "https://SITE-WHERE-PIPE-IS-EMBEDDED.com"
For more details on how to configure CORS on other servers see https://enable-cors.org/server.html.