Changing the Size, Colors & CSS Classes
Pipe’s Mobile Native Recording Client can be customized in terms of size and colors.
Recorder Size
2.0 Embed Code
With the Mobile Native Recording Client delivered by the 2.0 embed code, we’ve adopted a user facing interface with only one button. Previously, with the 1.0 embed code, we used two separate buttons (record/select + upload).
Height
Since we only use one button, the height is considerably reduced to around 40px, excluding the vertical 10px margins. The button’s height on your web page might differ since the font face used on your website and inherited CSS styles can impact the height.
Width
The width of the button adjusts to the text label inside it. If the text is too long it will wrap to the next line while remaining center-aligned
Container tag
The container tag (<piperecorder>) holding the button uses the pipeMobileRecorder CSS class, which you can overwrite in your CSS.
Button
The visible button is actually an HTML <label> tag with the pipeFileInput CSS class applied to it. The class defaults to:
- a vertical linear grey gradient
1px solid #999border with 3px rounded corner- 10px padding all around the text
- it inherits whatever fonts and font sizes are used in your existing CSS
- the width of the button adjusts to the text label inside it, if the text is too long, it will wrap to the following line while remaining center-aligned
You can overwrite the pipeFileInput CSS class in your CSS.
1.0 Embed Code
The 1.0 embed code creates 2 buttons that can be used to record and upload a recording.
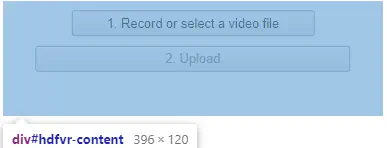
The 2 buttons (<input> elements) are included in a div with the id #hdfvr-content. The width of this div is 100% and the height is fixed at 120px. Here’s the div highlighted on a web page open on a mobile device with Chrome’s Developer Tools:

Colors and Rounded Corners
Since the Mobile Native Recording Client UI has 1 or 2 pure HTML & CSS buttons, you can easily overwrite the CSS classes that apply to those elements.
2.0 Embed Code
When using the 2.0 embed code, the user is only presented with one button. As soon as the user clicks the button, the OS takes over.
For the CSS classes used by the 2.0 embed code for the recorder button shown on mobile browsers see below.
1.0 Embed code
When using the 1.0 embed code the user is presented with 2 buttons. As soon as the user clicks the top button the OS takes over.
CSS Classes in the v2.0 Embed Code
| Name | Description |
|---|---|
pipeMobileRecorder | The class applied to the custom piperecorder container which holds a div which in turn holds the label and input elements. |
pipeFileInput | The class applied to the label element. This is the visible upload button. |
pipeStartUploading | The class applied to the input element. Not visible by default. |